M3 Amazing Landing page | Challenge 1 - M3Academy
Projeto criado e planejado pela M3Academy, com o intuito de mostrar nossas capacidades, e fazer a gente conhecer o seu ambiente de desenvolvimento, para trabalho em equipe, tendo versionamento de código, responsabilidade, prazo de entrega, boas práticas, demostranto o seu ambiente de trabalho em equipe e desenvolvimento em grupo.
Contents
| Contents | Available |
|---|---|
| 👀 Overview 👀 | Yes |
| 🎯 The challenge 🎯 | Yes |
| 📽️ Visuals 📽️ | Yes |
| 🧪 Links para Demos 🧪 | Yes |
| 👟 My process 👟 | Yes |
| 📖 What I Learned 📖 | Yes |
| 🏗️ Technologies 🏗️ | Yes |
| 🏭 Continuous Development 🏭 | Yes |
| 📦 Resources 📦 | Not |
| 📥 Installation 📥 | Yes |
| 🕹️ Usage 🕹️ | Yes |
| 💙 Support 💙 | Yes |
| 🗺️ Roadmap 🗺️ | Yes |
| 💙 Contributing 💙 | Yes |
| ✍️ Author ✍️ | Yes |
| 📞 Contact 📞 | Yes |
| 🎊 Acknowledgment 🎊 | Yes |
👀 Overview
🎯 The Challenge
DATA ENTREGA: 13/10/2022
A branch que será corrigida será a branch principal (main ou master), então, após terminar o desenvolvimento do desafio, faça o pull request das branchs para a branch principal (main ou master). Se não estiver tudo na branch correta, não será considerado.
Os Requisitos cobrados serão:
- [] Repositório PRIVADO no gitTea;
- [] NÃO DEVE ser usado javaScript no desenvolvimento;
- [] Quantidade de commits feitos deve ser maior que 10;
- [] HTML e CSS devem considerar a performance da pagina (código limpo, sem repetições desnecessárias)
- [] Entrega deve ser feita conforme é informado no vídeo - no local de entrega DESTE desafio, você irá colocar a URL do SEU repositório com TODA a Landingpage desenvolvida (o professor que for corrigir irá fazer o clone do seu repositório para corrigir) e irá aguardar a nota e o link da tabela de correção com os erros cometidos e dicas de como ajustar. TRABALHOS ENTREGUES POR EMAIL NÃO SERÃO ACEITOS. CONFIRA O SEU REPOSITÓRIO ANTES DE ENTREGAR, faça o clone novamente e confira se tudo está correto.
Avisos:
- Repositórios VAZIOS terão nota ZERO e o aluno poderá ser eliminado imediatamente do treinamento (no dia seguinte a data de entrega será conferido cada repositório).
Developer Challenge
- [] Semântica do HTML;
- [] Uso de Conventional Commits e GitFlow para fazer as branchs e os commits;
- [] Layout deve ser igual ao do figma fornecido acima e deve ser feito por completo;
- [] CSS com uso de media query (pode fazer uso de SASS se tiver familiaridade);
- [] A pagina deve se adaptar a TODOS os tamanhos de tela (telas maiores que 2500px, desktop (entre 2500 e 1025px), tablet e mobile (1024px até 280px - Galaxy Fold - Chrome) - DICA: usem medidas em porcentagem quando necessário.
📽 Visuals
📽 Gif
📽 Screenshot
🧪 Links
👟 My process
🏗 Technologies
- HTML
- CSS
📖 What I Learned
Dolor enim sunt irure nostrud nostrud velit aliquip elit adipisicing dolor laboris elit nostrud. Et et dolore pariatur aliqua in nulla. Exercitation do eiusmod amet nostrud eu elit fugiat proident duis eiusmod et reprehenderit deserunt commodo.
🏭 Continuous development
Laboris ad tempor consectetur eiusmod consectetur cillum nisi voluptate irure. Cupidatat nisi anim ad tempor fugiat dolore reprehenderit voluptate. Labore Lorem sunt consequat cupidatat occaecat est mollit voluptate exercitation proident eu esse exercitation adipisicing. Ut quis veniam commodo pariatur pariatur velit fugiat adipisicing mollit ex. Duis voluptate labore exercitation quis aliquip laboris nostrud excepteur laboris enim est esse dolore irure. Cillum amet est reprehenderit ex do pariatur velit non ea fugiat ullamco duis excepteur laborum. Labore culpa ex mollit est consectetur.
📥 Installation
Requisitos:
- Baixar o VSCode (Visual Studio Code). (Recomendado)
- Git (Versionamento de código). (Obrigatorio)
📥 VSCODE
O VSCode(Visual Studio Code) é um IDE (Integrated Development Environment) Ambiente de Desenvolvimento Integrado, Este ambiente proposto pelo software VSCode, E muito importante para desenvolvedores das mais diferenciadas áres, como Desenvolvimento Web, Desenvolvimento de software, etc.
Baixe de Acordo com seu SO (Sistema Operacional).
Como Instalar o VSCode.
AVISO: Não baixe o software de sites estrangeiros, baixe direto do site oficial.
📥 Git
O Git é um sistema de versionamento de código que deve ser utilizado para clonagem de repositorios, sendo assim o Git tem que estar instalado no computador de clonagem no repositorio.
Baixe de Acordo com seu SO (Sistema Operacional).
Como Instalar o Git.
AVISO: Não baixe o software de sites estrangeiros, baixe direto do site oficial
📥 Extensions
No VSCode temos varias extenções para ajudar em nosso desenvolvimento do dia a dia, No caso citaremos algumas.
-
- Extenção para desenvolvimento Web, que permite a criação de um "servidor" para ambiente de desenvolvimento permitindo a manutenção dos elementos da páginas e testes de classes, cores, tamanhos, etc. Ela também comtribui com agilidade para o desenvolvimeto web pertimitindo uma economia de tempo. (Uso Opcional)
-
Essa extenção ajuda a torna mais legiveis os arquivos e pastas do projeto (Uso Opcional)
🕹️ Usage
Windows / Mac / Linux
Abra seu cmd/bash/shell copie e cole o código abaixo no seu cmd/bash/shell.
git clone https://gitea.ecommercetools.com.br/HenriqueSantosSantana/m3-amazing-landing-page.git
cd challenge-landing-page-henrique-santos-santana/
code .
AVISO: Git deve estar instalado na máquina junto com o VSCODE, caso sua IDE não for o VSCODE vá diretamente por meio de seu cmd/bash/shell manualmente, ou utilize a interface para chegar a pasta que foi clonado o repositorio, e entre dentro do projeto.
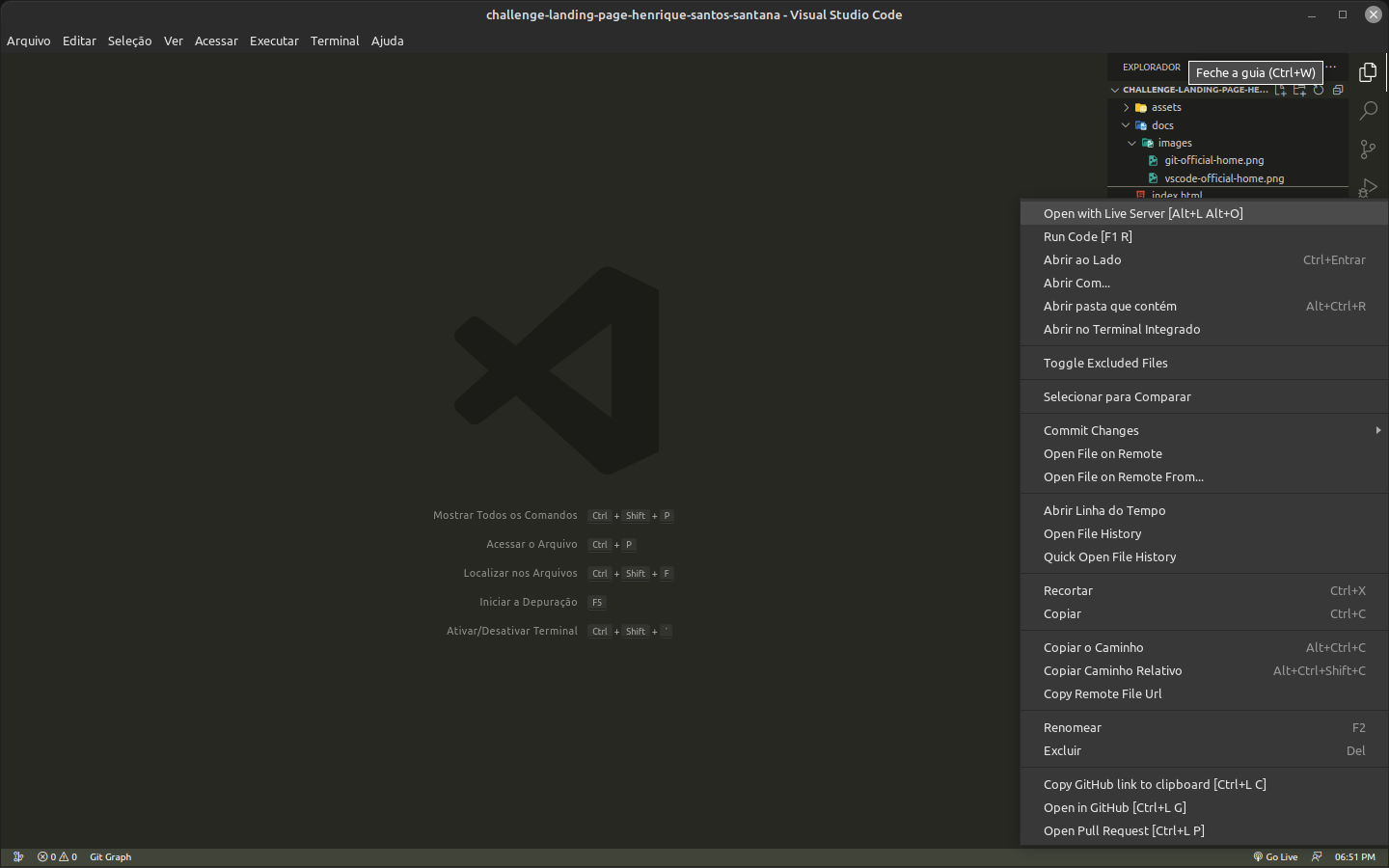
Caso tenha baixado as extenções no VSCODE, somente clique no arquivo index.html, ira abrir um menu abaixo do seu mouse, clique na opção Open with Live Server. Após clicar você será redirecionado para o seu navegador padrão com o projeto aberto.
💙 Support
...
🗺️ Roadmap
...
💙 Contributing
...
✍ Author
- GitHub : Henrique Santos Santana
- Linkedin : Henrique Santos Santana
📞 Contact
- Email: hsstudentwork@gmail.com
🎊 Acknowledgment
Agradecimentos a Minha familia por me apoiarem, Obrigado a M3Academy, Caroline .V Moran e Marcia Leal por me selecionarem para algo tão grande 💙.